Bootstrap ボタン 中央配置
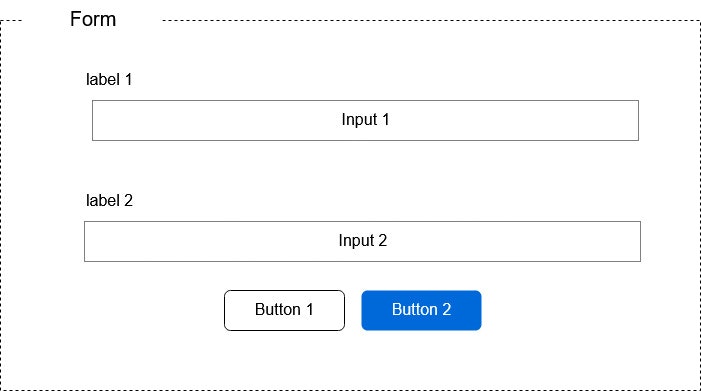
Bootstrapバージョン3からは書き方が少し変更になりました バージョン3 col-md-offset- バージョン4 offset-md-. Twitter Bootstrapでフォームを作成していますがフォームの入力の下にボタンを中央に配置することに問題があります 私はすでに center-block ボタンにクラスを適用しようとしましたがそれはうまくいきませんでした.


続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap 画像やボタンを一定間隔で配置する Yamagablog
要するに 中央寄せしたいカラム数とOffsetのカラム数212 になっていれば良いというわけ.

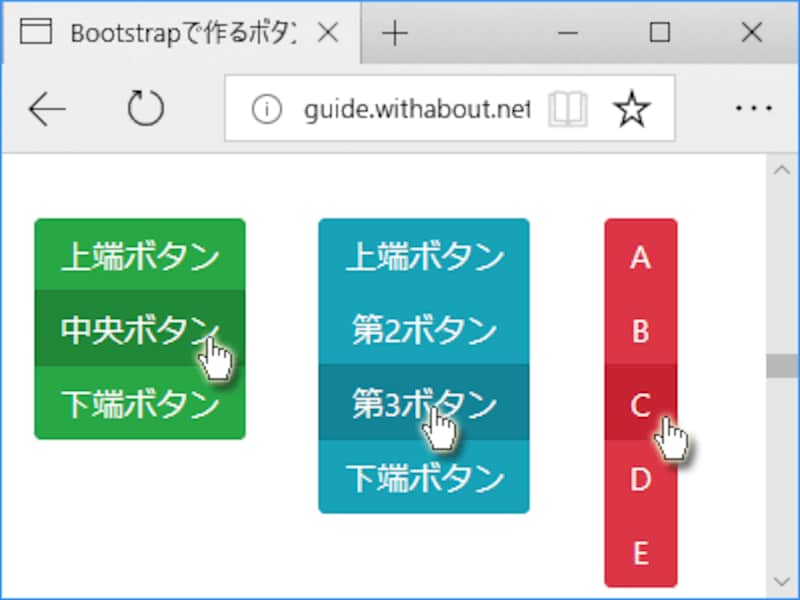
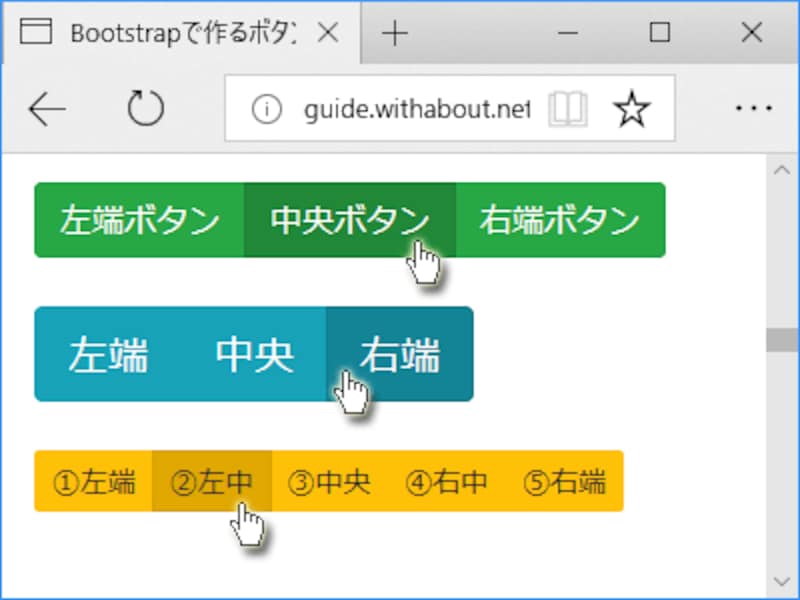
Bootstrap ボタン 中央配置. Vertical-alignment ユーティリティで要素の配置を変更するvertical-alignはinline inline-block inline-table および表のセル要素にのみ影響することに注意align-baseline align-top align-middle align-bottom align-text-bottom align-text-top から必要に応じて選択. Bootstrapでは一つのrow行のカラム数が 12 と決まっていますので中央寄せするのには下記の5パターンになっています. 何に苦戦したかというと 内容確認 ボタンを画面の中央に寄せることです ちなみにボタンはこんなHTMLを書くと現れます.
はまったこと haml btnbtn-infomx-auto 保存 という感じでボタンを中央寄せしようと思ったができない 原因 bootstrapでbtnをつけるとdisplayがinline-b. 今回はフォームやボタンコンポーネントの使い方を紹介していきますフォーム基本的な使い方まずは外枠となるフォームグループを作成するためform-group クラスを設定した div 要素を配置します入力フォームに form-con. 書いた理由 フォームのデザイン時に横並びの複数のボタンを配置する際以下のようなイメージで複数のボタンをボタングループにしたくないがまとめて中央寄せにしたいとなった さっくり行けるかと思ったが案外悩んだので忘れないよう.
要素に対してボタンを非アクティブ にする場合は少し異なります は disabled 属性をサポートしていませんdisabled クラスを利用する必要があります. Twitter Bootstrapでフォームを作成していますがフォームの入力の下にあるボタンを中央に配置する際に問題が発生します 私はすでに適用しようとしました center-block ボタンにクラスがありますがそれは機能しませんでした.

Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会

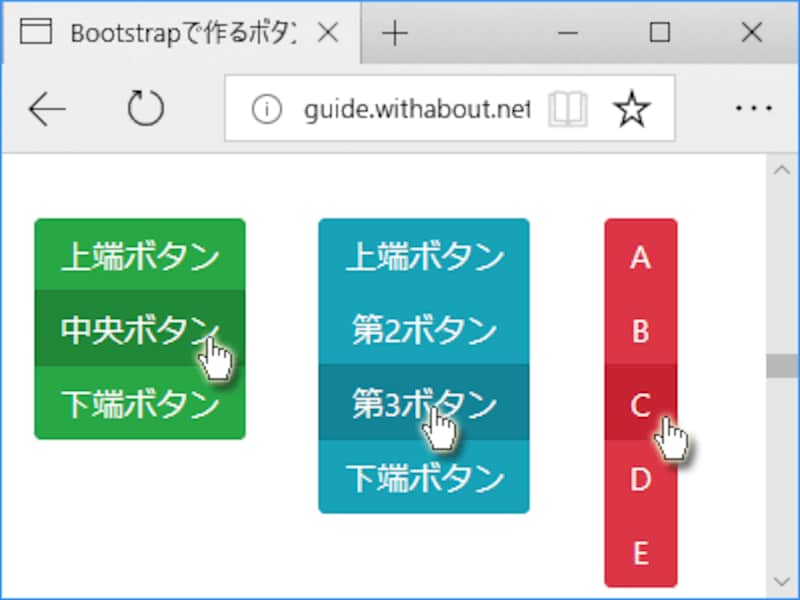
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About
1

Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Html5 Bootstrap ヘッダー内で ボタンを上下中央に配置する方法を知りたいです Teratail

忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita

Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About
You have just read the article entitled Bootstrap ボタン 中央配置. You can also bookmark this page with the URL : https://babys1ji.blogspot.com/2022/07/bootstrap_0444978248.html

0 Response to "Bootstrap ボタン 中央配置"
Post a Comment